-
Courses

Courses
Choosing a course is one of the most important decisions you'll ever make! View our courses and see what our students and lecturers have to say about the courses you are interested in at the links below.
-
University Life

University Life
Each year more than 4,000 choose University of Galway as their University of choice. Find out what life at University of Galway is all about here.
-
About University of Galway

About University of Galway
Since 1845, University of Galway has been sharing the highest quality teaching and research with Ireland and the world. Find out what makes our University so special – from our distinguished history to the latest news and campus developments.
-
Colleges & Schools

Colleges & Schools
University of Galway has earned international recognition as a research-led university with a commitment to top quality teaching across a range of key areas of expertise.
-
Research & Innovation

Research & Innovation
University of Galway’s vibrant research community take on some of the most pressing challenges of our times.
-
Business & Industry

Guiding Breakthrough Research at University of Galway
We explore and facilitate commercial opportunities for the research community at University of Galway, as well as facilitating industry partnership.
-
Alumni & Friends

Alumni & Friends
There are 128,000 University of Galway alumni worldwide. Stay connected to your alumni community! Join our social networks and update your details online.
-
Community Engagement

Community Engagement
At University of Galway, we believe that the best learning takes place when you apply what you learn in a real world context. That's why many of our courses include work placements or community projects.
Alert Banners
Alert Banners
Yellow Banner
By adding some code to an 'NUIG Code Only' content type you can have a yellow banner appear in the page body (to the right of the leftbar). Or you can add the code to the page's DC.Description (if it's empty) to make a full-width yellow banner appear just below the page title. See instructions below.
The first method (Creating a Yellow Alert Banner in the body of your page) is useful if you wish to have the same message appear on multiple pages. Simply add the message to your first page and mirror it to all other pages. Then, if you change one, all others will change too.
Maroon Banner
By adding some code to an 'NUIG Code Only' content type you can have a maroon banner appear in the page body (to the right of the leftbar). See instructions below.
This method has the added advantage that, on small-screen devices (e.g. mobile phones), it will stick to the bottom of the screen and remain visible, even if the user scrolls down or up.
To test this feature out, simply make your browser window narrow.
How do I create a Yellow Alert Banner (in the body of your page)
- Go to the ste structure and find the section you want the banner to appear on.
- Click on the Actions Button and choose Edit section from the dropdown menu.
- Click on +Add Content.
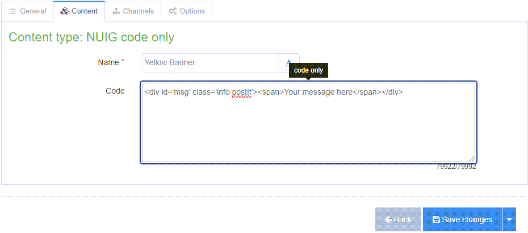
- Choose the content type NUIG Code Only.
- Give your content a Name.
- Copy the following code into the Code Field:
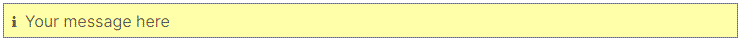
<div id='msg' class='info postIt'><span>Your message here</span></div>
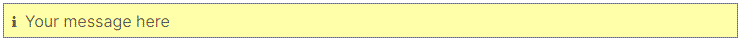
- Replace the text 'Your message here' with the text you want to appear.

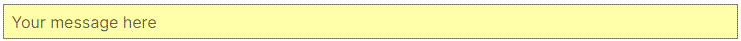
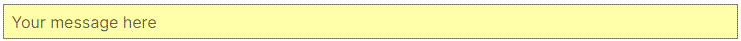
- Remove the word 'info' from the keyword to remove the i in your message.

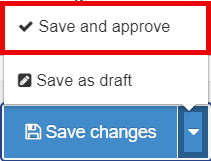
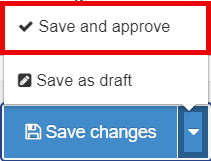
- To put your content on Pending Click 'Save changes'.

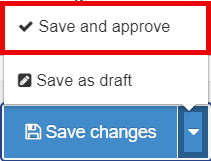
- To approve your content, click on the small arrow beside Save changes and choose 'Save and approve'.

You can mirror the same Alert Banner onto multiple pages. This allows you to change the banner text, on any of those pages, and all other 'mirrors' of that content will automatically change too.
How do I create a Yellow Alert Banner (full-width yellow banner below the page title)
- Go to the site structure and find the section you want the banner to appear on.
- Click on the Actions Button and choose Edit section from the dropdown menu.
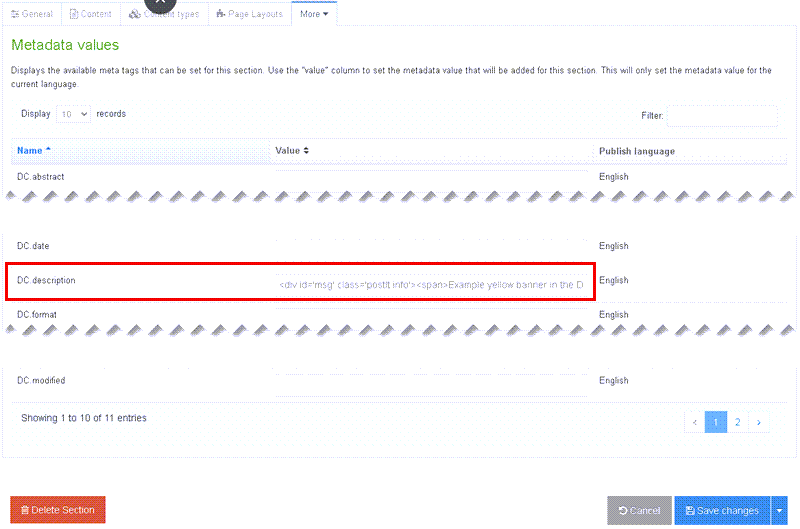
- Click on the Other tab and choose Metadata from the dropdown menu.
- Copy the following code into the DC.Description field (as long as it is empty)
<div id='msg' class='info postIt'><span>Your message here</span></div>
- Replace the text 'Your message here' with the text you want to appear

- Remove the word 'info' from the keyword to remove the i in your message

Note: You can only have one of these banners per page - To put your content on Pending Click 'Save changes'.

- To approve your content, click on the small arrow beside Save changes and choose 'Save and approve'.

How do I create a Maroon Banner
- Go to the ste structure and find the section you want the banner to appear on.
- Click on the Actions Button and choose Edit section from the dropdown menu.
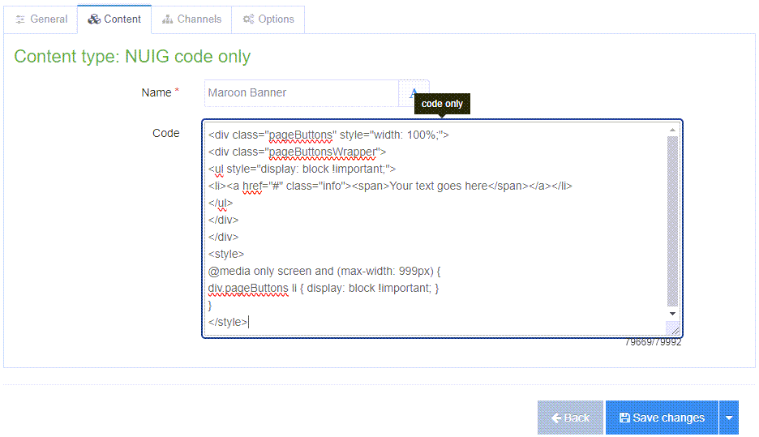
- Choose the content type NUIG Code Only.
- Give your content a name.
- Copy the following code into the Code Field:
<div class="pageButtons" style="width: 100%;">
<div class="pageButtonsWrapper">
<ul style="display: block !important;">
<li><a href="#" class="info"><span>Your text goes here</span></a></li>
</ul>
</div>
</div>
<style>
@media only screen and (max-width: 999px) {
div.pageButtons li { display: block !important; }
}
</style>
- Replace the text 'Your text goes here' with the text you want to appear

- You can replace the "#" with a web address to turn it into a link, for example:
<a href="//www.universityofgalway.ie"... will bring the user to the University of Galway homepage. - You can change the icon which appears on your banner by changing the class="info" information
class="researchInfo" - for an information symbol icon (default)
class="howToApply" - for a tick icon
class="findCourse" - for a magnifying-glass-on-a-page icon
- To put your content on Pending Click 'Save changes'.

- To approve your content, click on the small arrow beside Save changes and choose 'Save and approve'.